Lập trình
Giải pháp
- Hướng dẫn Sử dụng
-
Tin học Văn phòng
- [Excel] Hướng dẫn sử dụng kết hợp hàm MATCH và INDEX để tìm Đơn giá của sản phẩm với nhiều điều kiện
- [Excel] Hướng dẫn sử dụng PIVOT TABLE trong excel để thống kê dữ liệu
- [Excel] Hướng dẫn sử dụng hàm SUBTOTAL để tính tổng thay cho hàm SUM
- [Tin học Đại cương - Tin học Văn Phòng] Bài tập thực hành Win - Word - Excel - Powerpoint tổng hợp
- Xử lý Sự cố Máy tính
- Chia sẻ Tài nguyên
- Cập nhật Phiên bản
- Lập trình
[Lập trình Front-end] Bài 6 - Mô hình hộp (Box model) và các thuộc tính CSS liên quan
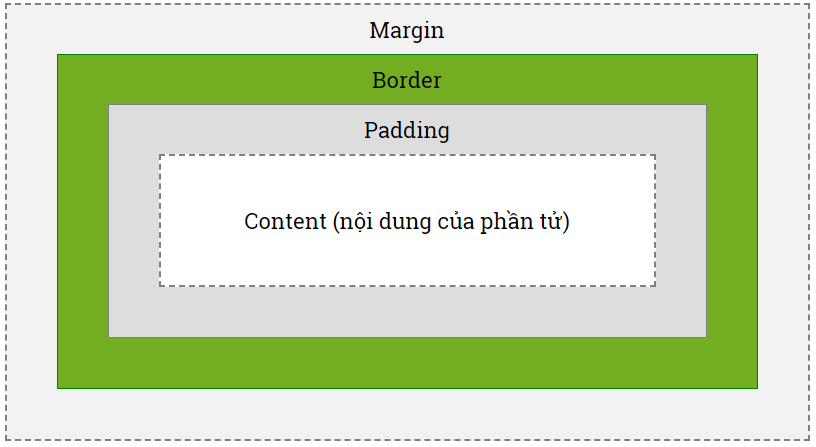
Kỹ thuật Box Model trong CSS bao gồm 4 phần quan trọng đó là:
- Margin: Khoảng cách tính từ bên ngoài của phần tử.
- Border: Đường viền của phần tử.
- Padding: Khoảng cách tính từ bên trong của phần tử.
- Content: Nội dung trong phần tử.
Hình ảnh dưới đây minh họa cho mô hình hộp (Box model):

Width và Height của một phần tử HTML
Để thiết lập chính xác width và height của một phần tử hiển thị đúng trên tất cả trình duyệt, trước hết bạn cần hiểu rõ về mô hình hộp (Box model).
Lưu ý: Khi bạn thiết lập thuộc tính width và height của các phần tử bằng CSS, bạn cần thiết lập width và height của phần nội dung. Để tính toàn kích thước đầy đủ của phần tử, bạn cần phải tính thêm cả padding, border và margin.
Dưới đây là công thức tính tổng Width (Height) của một phần tử HTML:
Tổng width = width + left margin + right margin + left border + right border + left padding + right padding;
Tổng height = height + top margin + bottom margin + top border + bottom border + top padding + bottom padding;
Ví dụ:
div {
width:300px;
height:300px;
padding: 50px;
border:10px solid black;
}

Phần Lề (Margin):
margin trong CSS hay nói cách khác Margin sẽ có tác dụng tạo khoảng cách từ Border trở ra ngoài, nói dễ hiểu thì nó sẽ giúp bạn tinh chỉnh khoảng cách giữa các phần tử với nhau. Để dễ hiểu hơn thì các bạn hãy xem ví dụ bên dưới.

Bạn thấy #box1 và #box2 có một khoảng trắng chứ? Đó là margin, bạn hãy xem ở tab CSS xem thì sẽ thấy ở #box2 mình có gắn thêm margin: 32px 0 0 0, tức là nó sẽ tạo ra một khoảng trắng ở trên đầu của #box2 và các mặt khác thì không tạo ra, cách viết tương tự như padding là 4 giá trị sẽ sắp xếp theo top right bottom left.
Tab HTML:

Tab CSS:

Và nó cũng có một số thuộc tính con là margin-top, margin-right, margin-bottom và margin-left.
Phần Viền (Border):
Vùng viền là phần diện tích bao quanh vùng đệm và được thiết lập thông qua các thuộc tính border trong CSS.
Thuộc tính border này bạn sẽ viết theo cấu trúc như sau:
Cú pháp: border: [size] [type] [color];
Ví dụ mình muốn tạo một cái viền, viền có kích thước 1px, kiểu trơn và màu viên là đỏ thì sẽ viết như sau:
border: 1px solid red;
Trong border có hỗ trợ một số type nhưsolid,dotted, double,groove,ridge, inset vàoutset.
Giống như các thẻ trong Box Model khác, border cũng có các thẻ con là border-top, border-right, border-bottom và border-left.
Phần Đệm (Padding):
Vùng đệm (hay khoảng đệm) của một box model là phần diện tích bao ngoài nội dung phần tử và được thiết lập thông qua các thuộc tính padding trong CSS.
Padding nghĩa là chúng ta sẽ thiết lập khoảng cách được tính từ phần Content trở ra viền của phần tử, đơn giản vậy thôi. Padding được khai báo trong CSS bởi thuộc tính padding với giá trị theo tuần tự top right bottom left (trên > phải > dưới > trái) và giá trị là số kèm theo đơn vị đo lường.
Ví dụ ở dưới mình có một cái thẻ

Tuy nhiên, nếu bạn muốn thiết lập padding cho top và bottom cùng giá trị, left và right cùng giá trị thì có thể viết giá trị theo cách ngắn gọn là 20px 10px, tức là top và bottom sẽ có 20px và left và right sẽ có 10px.
Còn nếu bạn nhập một giá trị duy nhất thì nó sẽ căn đều cho 4 mặt với giá trị đó, ví dụ như bạn chỉ nhập 20px thì nó sẽ tạo khoảng cách cho 4 mặt đều là 20px.
Tab HTML:

Tab CSS:

Ngoài thuộc tính padding thì thuộc tính này còn có 4 thuộc tính con khác đó là padding-top, padding-bottom, padding-left và padding-right và mỗi thuộc tính là để thiết lập giá trị cho từng mặt cụ thể.
Phần Nội dung phần tử (Content):
Nội dung phần tử có thể là vă bản, hình ảnh,hoặc kết hợp cả văn bản và hình ảnh.... và là phần trong cùng của box model.
Diện tích của nội dung phần tử phụ thuộc giá trị của các thuộc tính chiều rộng (width) và chiều cao (height) của phần tử:
.square {
width: 150px;
height: 150px;
border: 1px solid red;
}
Giá trị mặc định của cả hai thuộc tính width và height là auto và trình duyệt sẽ tự động tính toán để hiển thị nội dung thực tế bên trong một cách phù hợp.
Với các phần tử như h1, p, div... thì mặc định chiều ngang của chúng sẽ luôn chiếm 100% chiều ngang của phần tử cha:
h1, p, div {
border: 1px solid red;
}
Với các phần tử như a, img, span thì mặc định chiều ngang và chiều dọc của chúng sẽ chiếm kích thước vừa đủ, phù hợp để hiển thị nội dung bên trong phần tử:
a, img, span {
border: 1px solid green;
}
Kiểm tra Box Model với Developer Tools
Trên trình duyệt Google Chrome và Firefox có tích hợp sẵn một bộ công cụ dành cho các nhà phát triển website mang tên Developer Tools. Công cụ này có rất nhiều chức năng nhưng ở bài này mình chỉ bày cho bạn cách sử dụng nó để kiểm tra Box Model thôi.
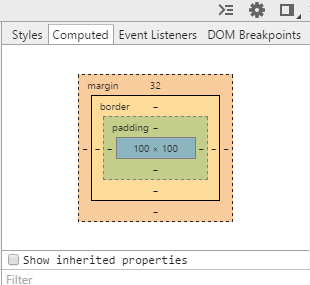
Để bật nó, bạn ấn phím F12 trên bàn phím, sau đó ấn vào tab Computed (Google Chrome) hoặc Box Model (Firefox) bên tay phải.

Trong khung đó bạn sẽ thấy nó mô tả rõ ràng, vùng màu xanh là Content, xanh lá cây là Padding, cam là Border và màu da là Margin.
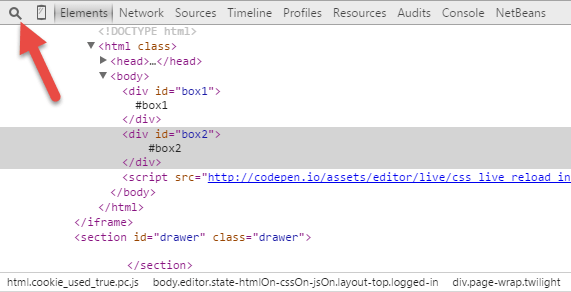
Để xem thông tin của phần tử bạn muốn thì ấn vào nút tìm kiếm phần tử bên tay trái (Firefox và Google Chrome đều cùng vị trí).

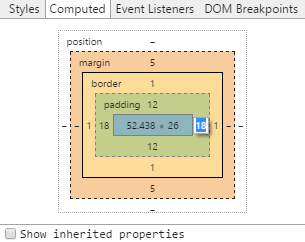
Bây giờ bạn có thể rê con chuột vào một phần tử nào đó trên website và nhấp vào để xem Box Model bên tay phải, bạn có thể thử nhấp vào từng ô giá trị bên khung Box Model và thay đổi giá trị để xem sự thay đổi của nó (sẽ mất sau khi bạn refresh trình duyệt).

Lời kết
Ở trên là tất cả các khái niệm về Box Model mà bạn cần nắm vững để có thể làm việc với CSS Layout, thoạt nhìn thì nó cũng có vẻ đơn giản nhưng việc sau này bạn ứng dụng vào website sẽ rất quan trọng vì có thể giao diện sẽ không được như ý muốn nếu không hiểu cách vận dụng Box Model hợp lý.
(Tham khảo từ nguồn Thạch Phạm)
