Lập trình
Giải pháp
- Hướng dẫn Sử dụng
-
Tin học Văn phòng
- [Excel] Hướng dẫn sử dụng kết hợp hàm MATCH và INDEX để tìm Đơn giá của sản phẩm với nhiều điều kiện
- [Excel] Hướng dẫn sử dụng PIVOT TABLE trong excel để thống kê dữ liệu
- [Excel] Hướng dẫn sử dụng hàm SUBTOTAL để tính tổng thay cho hàm SUM
- [Tin học Đại cương - Tin học Văn Phòng] Bài tập thực hành Win - Word - Excel - Powerpoint tổng hợp
- Xử lý Sự cố Máy tính
- Chia sẻ Tài nguyên
- Cập nhật Phiên bản
- Lập trình
[Lập trình Front-end] Bài 1 - Tạo mới website bằng Adobe Dreamweaver CS5
Người dùng không chuyên chỉ việc cần tìm cho mình một mẫu trang web vừa ý trên Internet, dùng công cụ soạn thảo thông thường để chỉnh sửa hay thêm bớt một số thành phần, rồi tạo ra một Template để áp dụng cho toàn bộ Website.
Ngoài những tính năng kéo thả để xây dựng trang web, Dreamweaver còn cung cấp một môi trường viết mã với đầy đủ chức năng bao gồm các công cụ viết mã (như tô màu mã, bổ sung thẻ tag, thanh công cụ mã), hỗ trợ các ngôn ngữ lập trình thông dụng HTML, CSS, Javascript, ASP VBScript, PHP hay XML. Nếu muốn xây dựng các ứng dụng web động chạy trên công nghệ máy chủ ASP.NET, ASP, JSP và PHP thì Dreamweaver hoàn toàn có thể đáp ứng được các dự án lớn này.
Giao diện sử dụng được bố trí trực quan và thân thiện với người sử dụng, khu vực soạn thảo đoạn mã được đánh số thứ tự ở các dòng và có tô màu theo từng thẻ giúp tiện cho việc theo dõi, kiểm tra. Ngoài giao diện mặc định, chương trình còn hỗ trợ nhiều dạng giao diện với cách bố trí ví trí thanh công cụ khác nhau, tại tính năng Designer (đối với phiên bản Dreamweaver CS5).
1. Tạo thư mục chứa bộ web
Trước khi bắt tay vào việc tạo ra một trang web thì công việc đầu tiên của người thiết kế là phải tạo ra một thư mục để chứa toàn bộ những gì liên quan đến trang web, ví dụ MyWebsite.
Trong thư mục MyWebsite, bạn sẽ tạo tiếp các thư mục khác dùng để chứa dữ liệu như:
- Thư mục Images dùng để chứa toàn bộ hình ảnh của trang web.
- Thư mục Flash dùng để chứa những tập tin flash, video clip, …
- Thư mục Data dùng để chứa dữ liệu
- Và các thư mục khác tùy theo mục đích của người tạo web.

2. Tạo mới một trang web
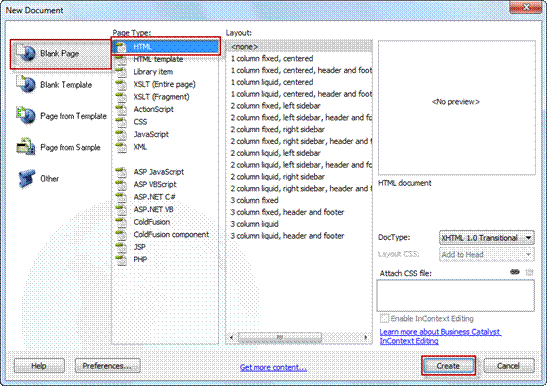
Khởi động Dreamweaver, trong cửa sổ đầu tiên của chương trình chọn HTML để mở một trang tài liệu mới. Hoặc vào menu File, chọn New. Trong mục Blank Page chọn HTML và bấm vào nút Create để khởi tạo một trang mới (hình 1).

3. Lưu một trang web
Trước khi bắt tay vào thiết kế, bạn nên lưu trang web lại bằng cách vào menu File, chọn Save hoặc Save as. Sau đó lưu trang web vào thư mục chứa bộ web với dạng *.html. Lưu ý, trang chủ của website bắt buộc phải đặt tên là index.html và phải được lưu ngay trong thư mục chứa bộ web.
4. Định dạng trang web
Sau khi lưu lại trang web thành công, vào menu Modify chọn Page Properties để cài đặt định dạng cho trang web.
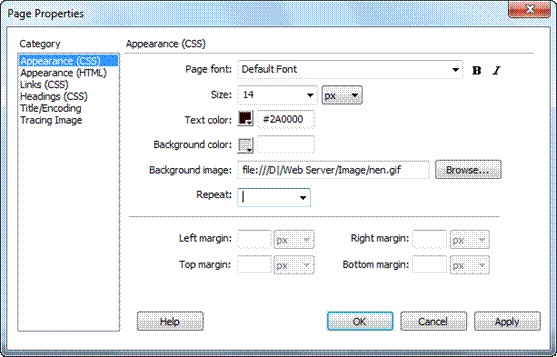
Trong hộp thoại Page Properties bạn chỉnh các thông số sau (hình 2):

Mục Appearance (HTML):
+ Background image: Chọn Browse và duyệt đến tập tin ảnh dùng làm nền cho trang web.
+ Background: Bấm vào nút bảng màu và chỉ ra màu nền cho trang web.
+ Text: Chỉ định màu chữ mặc định.
+ Link: Chỉ định màu chữ mặc định khi bạn tạo liên kết cho nó.
+ Left margin: Nhập vào khoảng cách lề trái so với nội dung trang web.
+ Top margin: Nhập vào khoảng cách lề trên so với nội dung trang web.
+ Margin width: nhập vào độ rộng của trang web.
+ Margin height: nhập vào độ cao của trang web.
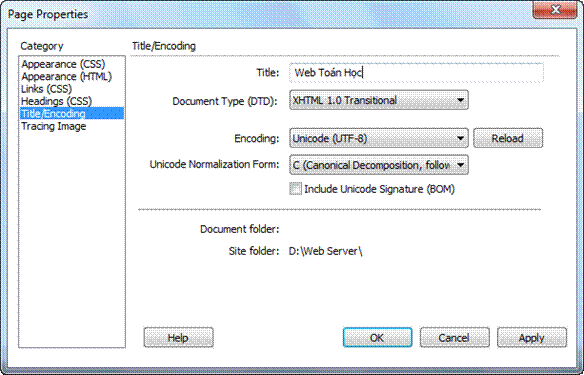
Mục Title/Encoding:
+ Title: Nhập tiêu đề của trang web, có thể bằng tiếng Việt có dấu.
+ Các mục khác cứ để mặc định.
Sau khi tinh chỉnh định dạng trang web xong, chọn OK để thiết lập (hình 3).

5. Tạo liên kết cho trang web
Một trang web được thiết kế ra không chỉ chứa thông tin của nội bộ trang web mà nó còn phải được liên kết với nhiều trang web khác để nội dung thêm phong phú. Có thể tạo liên kết từ một hình ảnh đến trang web hoặc từ một dòng chữ tùy theo sở thích của người thiết kế. Các bước thực hiện như sau:
- Chèn hình hoặc nhập dòng chữ cần tạo liên kết.
- Bấm chọn hình hoặc chọn dòng chữ cần tạo liên kết.
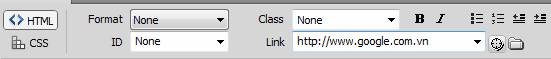
Nhập vào ô Link ở khung Properties địa chỉ trang web cần liên kết tới.

6. Xem trang web trên trình duyệt
Trong quá trình làm việc, nếu muốn xem thử trang web trên trình duyệt thì bạn bấm Ctrl+S để lưu lại, sau đó bấm phím F12 để xem trên trình duyệt đã cài đặt làm mặc định hoặc bấm chọn vào biểu tượng có hình trái đất ở bên trên và chọn trình duyệt cần xem.
